This is the ultimate guide to improving your eCommerce site speed.
In this in-depth guide, you’ll learn:
- Why site speed is crucial for eCommerce websites
- How to find your website’s speed
- 13 ways to improve your eCommerce website speed
- and a lot more
So if you’re ready to optimize your website to increase your conversions, this guide is for you.
Let’s hop right in.
Why Does Site Speed Matter for Your eCommerce Store?
Although we’ve all heard the saying “Slow and steady win the race“, this is not the case for eCommerce websites. Slow-loading websites lead to a high bounce rate, reduced user engagement, less traffic, and lower sales.
Think about it from your own perspective. If you visit a slow-loading eCommerce website on your phone or computer, what are the chances you end up buying something?
Fast page speeds and site performance are critical to an eCommerce store’s success. The probability of a visitor leaving your website increases 32% as a page load time goes from 1 second to 3 seconds. After 5 seconds, the probability of the user bouncing increases by 90%. This shows that higher load times cause higher bounce rates.
As eCommerce business owners, we understand how valuable each visitor is. Since you’re most likely running advertisements, slow websites reduce the effectiveness of your ads and waste your marketing dollars.
According to a study from Unbounce, 70% of consumers acknowledge that the speed of a website impacts their willingness to buy from an eCommerce store.
At this point, it’s clear. Your eCommerce website needs to offer rapid loading speeds to avoid high bounce rates and maximize your website’s conversion opportunity.
Site Speed Impact on Search Engine Optimization (SEO)
Search engine optimization (SEO) improves your website’s visibility by appearing higher on search engine results for specific keywords. Although SEO isn’t relevant for all eCommerce stores, slow websites are impacted in the Google search engine. Google’s primary goal is to provide helpful, and effective search results for each query typed into the platform.
For this reason, websites with high bounce rates rank lower on Google. This is because Google wants to rank websites that offer a lot of value. A low bounce rate shows that the website offers value to its visitors and causes them to stay for more extended periods of time.
How to Test Your eCommerce Store’s Website Speed?
Before you start modifying your website to improve its speed, you must understand why it’s loading slowly. There are many free tools that test your website’s speed and diagnose the issues.
The best website speed scanning tools include:
These tools analyze your website and show its speed performance across multiple factors. For instance, PageSpeed Insights will diagnose issues based on core web vitals and offer recommendations on how you can improve your website speed.

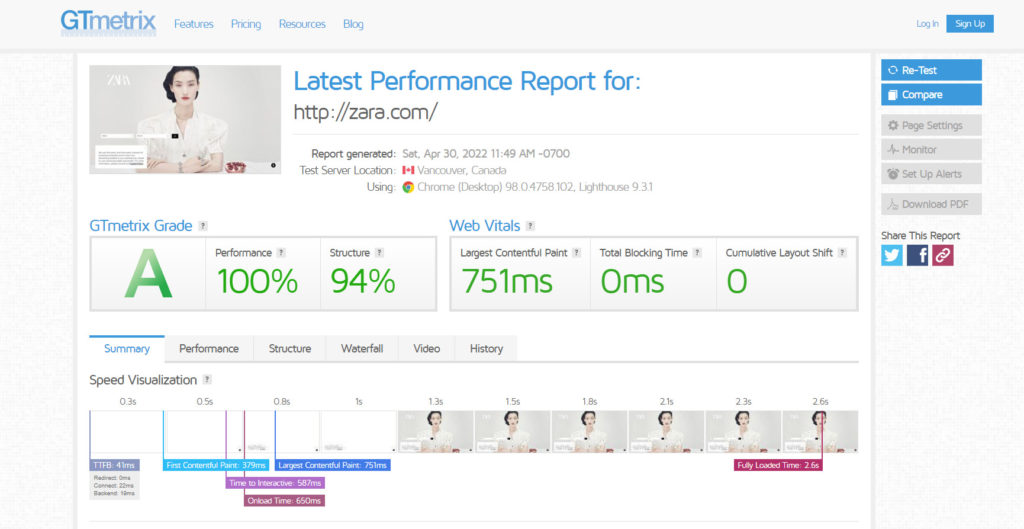
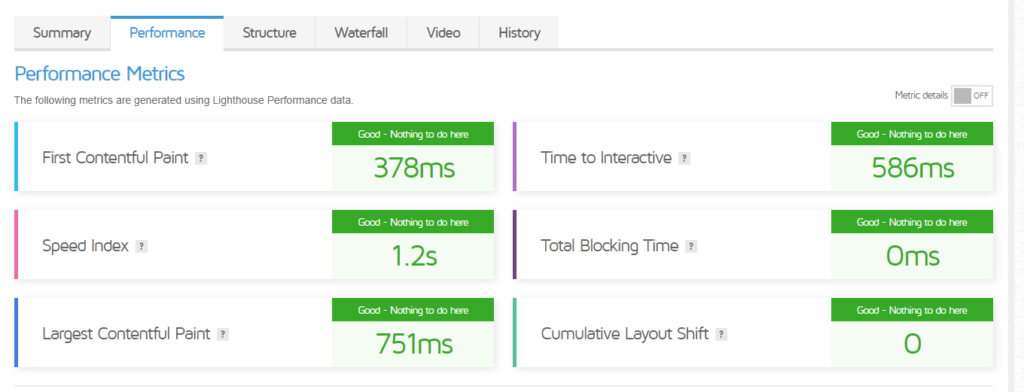
Alternatively, GTMetrix provides a more technical analysis and breaks down your loading time from Time to First Byte (TTFB) to the time it takes to load your entire page.

For this reason, we recommend running every tool to gain a deeper understanding of all the issues impacting your eCommerce site’s speed.
How Can I Increase My eCommerce Website Speed? (13 Ways)
Now that you understand why website speed is crucial for the success of your eCommerce business, let’s discuss 13 ways you can improve your eCommerce store speed.
1. Analyze Mobile and Desktop Performance with PageSpeed Insights
Google’s PageSpeed Insights is our favorite tool to analyze the performance of an eCommerce website. This tool generates a PageSpeed score and provides suggestions on how to make your website faster.
PageSpeed Insights reveals the key elements for mobile and desktop separately. This way, you know how your website performs on both desktop and mobile devices.
These elements include:
- Images
- CSS
- JavaScript
- Render-blocking elements
- Browser caching and server response time
- Landing page redirects
- Gzip compression
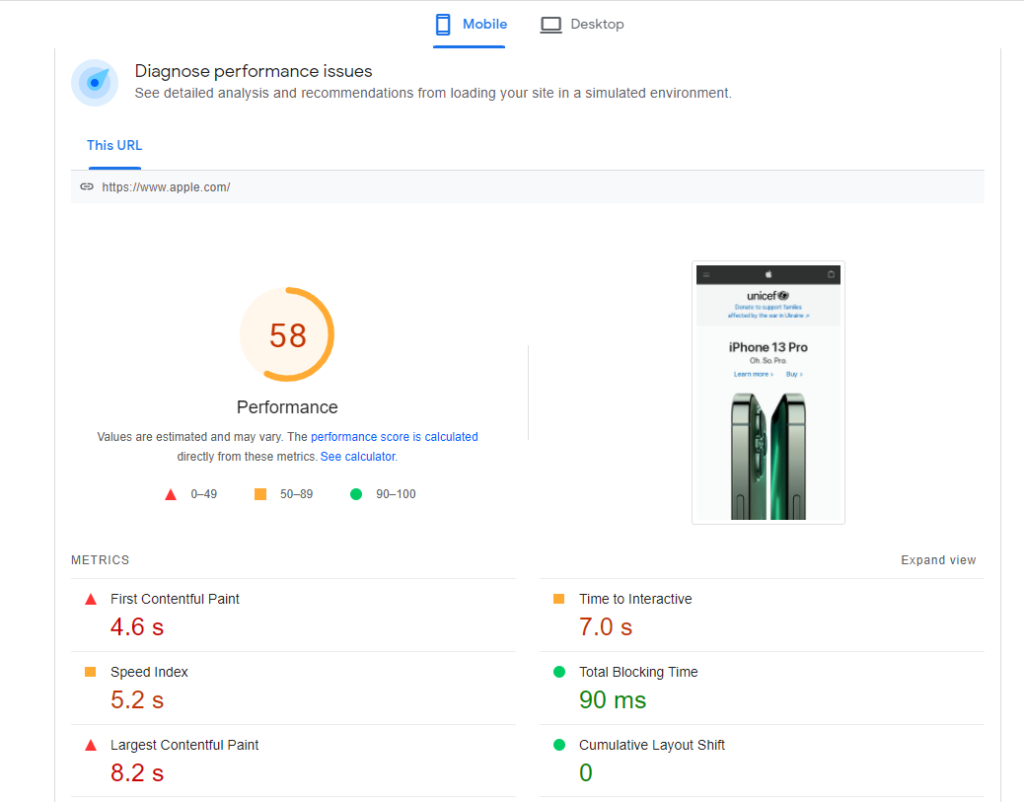
Here is Apple’s PageSpeed score for its mobile website:

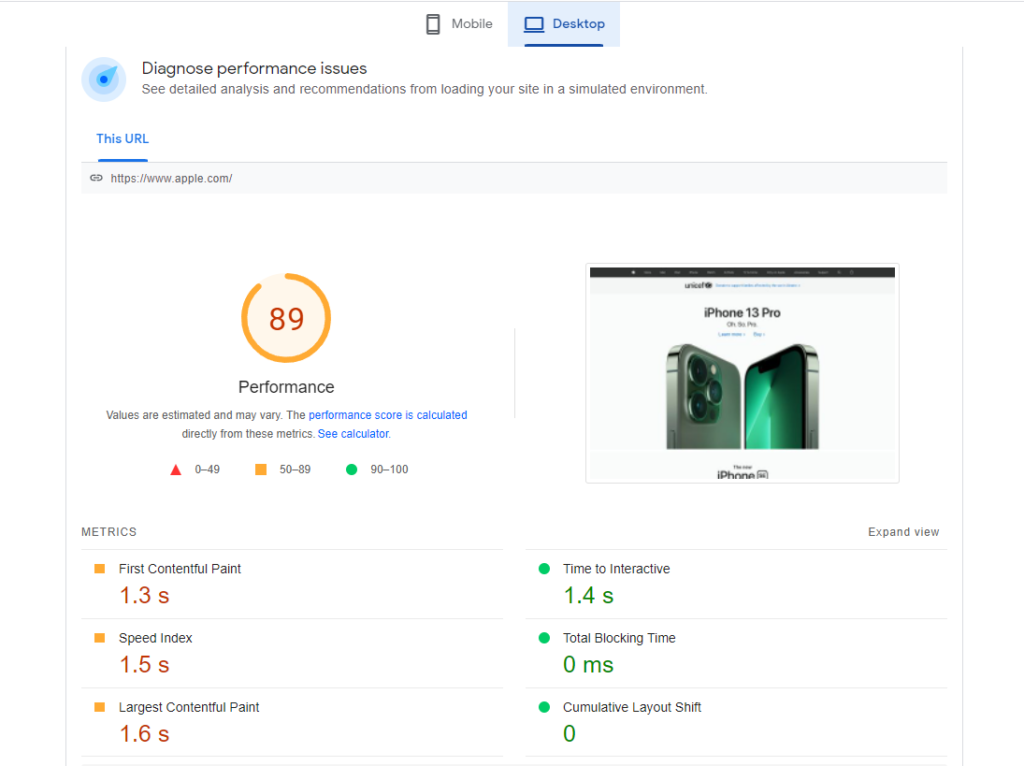
And here are the results for Apple’s desktop page:

As you can see, Apple’s desktop website has nearly double the score of its mobile website. This is because Apple’s mobile website has an extremely high First Contentful Paint (FCP). For eCommerce websites, the FCP is usually the banner image. Therefore, a low FCP score indicates that it takes too long to load your website’s banner image.
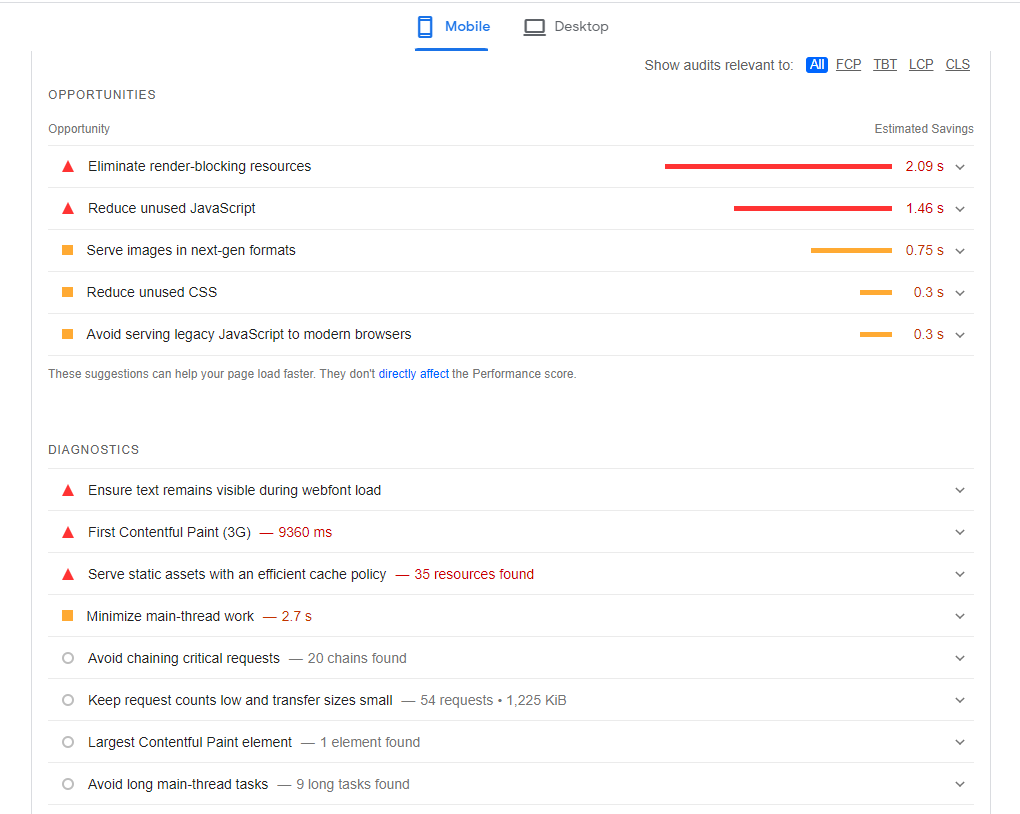
Thankfully, PageSpeed insights provides suggestions on how to improve your website speed in its Opportunities and Diagnostics sections:

However, we understand that the information displayed here can be highly confusing. The optimization methods featured in this guide will work to improve your PageSpeed Score without needing you to directly tackle the suggestions listed by PageSpeed insights.
2. Compress and Optimize Images
The number one cause of slow-loading eCommerce websites is images. From banner images and collection images to product and variant images, eCommerce sites are filled with them. Unfortunately, each image requires bandwidth, and multiple images cause your entire website to load slowly.
Luckily, optimizing your website’s images is the biggest and easiest win regarding website speed. You can optimize your images by compressing them with a third-party app. Compressing your images reduces the file size without sacrificing much image quality.
You can use a tool like Kraken or JPEGmini to compress your images before uploading them to your eCommerce site.

If you use an eCommerce host like Shopify, there are multiple image optimization apps that compress images that are already uploaded to your website. A few great Shopify apps include Crush.pics and TinyIMG.
Although your website will immediately load faster once you optimize your images, there are a few other strategies to implement.
Let’s discuss these now.
Use the Correct Image Sizing
Another way to optimize your images is by using the correct image sizing. If your images are too big, the user’s web browser will need to scale them down as the page loads. This causes your website to load slower and increases the chances of your visitors bouncing.
Each eCommerce platform has different recommendations for image sizing, so it’s important to check with your specific platform. However, Shopify recommends using 2048 x 2048 for your product images. This ensures a high-quality image if the visitor wants to zoom in on the image. Product images larger than 2048 x 2048 are prime candidates for dimension reduction and cause slow websites.
Use Lazy Loading
Lazy loading is an image optimization technique that loads images when they’re actually being used. For example, a website without lazy loading will automatically load all the images on a page right from the start. However, with lazy loading, images located further down the web page don’t automatically load. Instead, they load once the visitor scrolls down to actually see the image.
In essence, lazy loading defers the loading of resources on a web page until they are actually needed. As a result, it improves your website’s load times.
However, lazy loading requires theme editing and may be difficult to implement yourself. Luckily, many Shopify and WooCommerce themes offer lazy loading. If you use a different eCommerce platform, you can probably find a theme that features lazy loading.
3. Prioritize Mobile Site Speed
The share of mobile eCommerce sales has increased from 52.4% market share in 2016 to 72.9% market share in 2021. This means the majority of eCommerce sales are made through mobile devices.
It would be best if you provided the fastest loading times possible on mobile devices.
We recommend:
- Using a mobile-friendly store theme
- Compressing everything you can
- Optimizing your images
- Making sure images and text are the right sizes
- Ensure taps and touches are user-friendly
- Using PageSpeed Insights to improve current issues
4. Use a Fast and Responsive Store Theme
A safe and easy way to improve your eCommerce website speed is by using a fast and responsive theme. All eCommerce platforms offer hundreds of different themes.
eCommerce themes consist of JavaScript, CSS, HTML, and other various code. As you edit your theme and customize your website, more code will be added to the backend of your store. If the code isn’t correctly optimized, your page loading speeds will be reduced.
Luckily, there are many themes that focus explicitly on speed and user experience. These themes are lightweight, powerful, and have specific features that increase your website’s speed.
If you use Shopify, Turbo and Booster are excellent themes. Astra and Botiga are excellent WooCommerce themes built for speed.

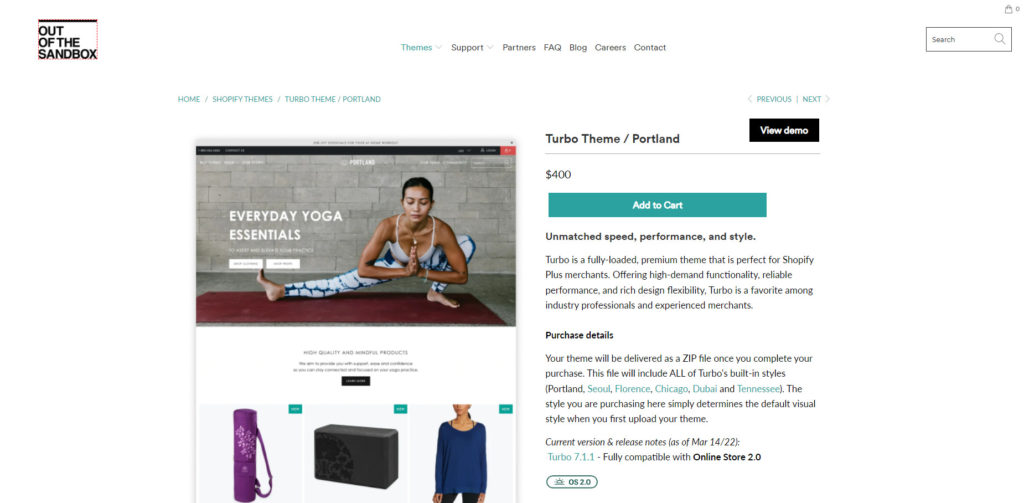
To paint a picture of the features a fast theme offers, let’s take a closer look at what Turbo offers:
- Ludicrous and Sport modes for ultimate performance
- Preload pages – theme starts loading the next page once a user hovers over a link
- Lazy loading images
- Infinite scrolling
- Mini cart
- and much more
We recommend investing in a premium theme built for speed because you can always reuse the theme on any future eCommerce websites you create. However, it’s important to use a theme that offers constant updates. This way, you can future-proof your purchase by ensuring your theme utilizes the latest features and add-ons.
5. Disable Unused Apps
Although apps provide endless value for eCommerce stores, more apps mean more code. More code means a slower website, and a slower website means less revenue.
If you have a flurry of unused apps on your eCommerce platform, we recommend disabling them. Third-party apps run scripts on your web page that take up bandwidth and reduce your eCommerce website’s speed.
So, take a look at all the apps installed on your store. Which ones are you using? Which ones can be disabled? If you have apps that aren’t in use or aren’t helping your business, uninstall them.
However, it’s important to make sure the app is completely deleted after you uninstall it. The app may still have its code injected into your website after being deleted. So, you may need to remove the code manually. Excess website code causes bloat and slow loading speeds.
6. Change Your eCommerce Platform
Believe it or not, your eCommerce platform can affect your website speed dramatically. If you’re not using a platform made explicitly for eCommerce stores, we recommend migrating your store.
Here is the list of eCommerce platforms we recommend using:
- Shopify
- WooCommerce
- BigCommerce
- 3DCart
- Magento
- Wix
- Squarespace

These are all mainstream eCommerce platforms that are constantly optimized for the best performance. Furthermore, these platforms feature themes, apps, and customization settings that allow you to improve your eCommerce site speed.
7. Minimize Redirects and Broken Links
Your website performance may be sluggish because of too many redirects and broken links. If your website has too many redirects and broken links, it may create performance issues and hinder your visitor’s user experience. Redirects and broken links also negatively impact your search engine rankings, so it’s important to find, eliminate, and avoid them.
We recommend using an app such as Broken link 404/301 Redirect to fix these issues. Although this app is built for Shopify stores, you can find a similar one if you use a different eCommerce platform. Simply search for “broken link” or “redirect” on your app store and look for an app with great reviews.

These apps will run a scan and detect all the broken links on your website once you install the app. Then, the app will automatically detect and notify you of any broken links in the future.
Once you find a broken link on your website, you can use the app’s 301 redirect tool to fix the broken link. You can also completely delete the link.
8. Don’t Use a Sliding Image Gallery
Many eCommerce websites use a sliding banner image with multiple high-quality images. From a marketing standpoint, sliding image galleries make sense because it allows you to display different products and offers.
However, you shouldn’t use a sliding image gallery. Only 1% of website visitors click an image in a sliding banner, and 90% of the clicks are the first image. This shows how ineffective sliding image galleries are at boosting conversions.
Furthermore, using multiple high-quality banner images slows down your website speed. Since high-quality images take more data and resources to load, your website will load faster, and the visitor may bounce before the images even finish loading.
Instead, we recommend using a single high-quality banner image that captures the essence of your brand and any promotions you are running.
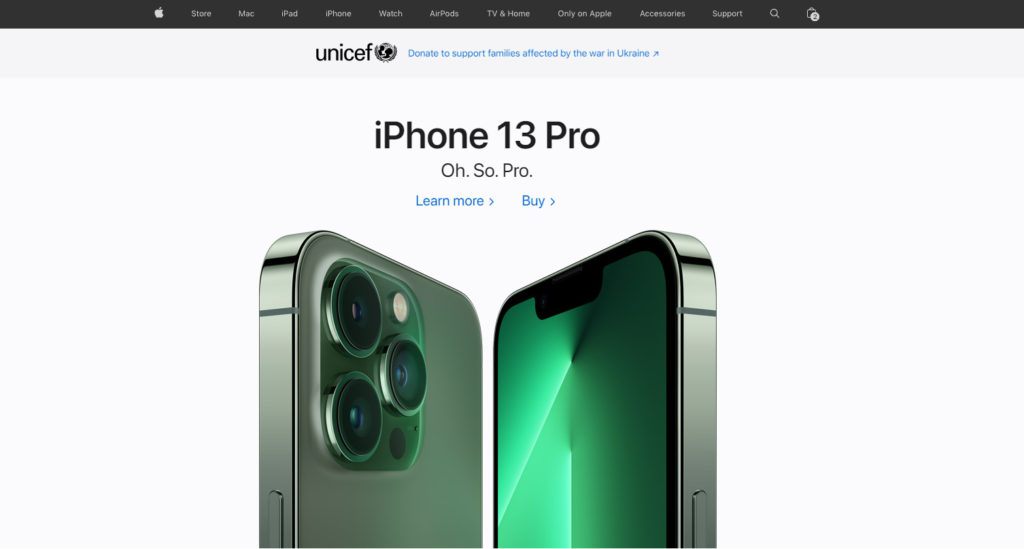
Here’s an example of an effective homepage banner from Apple:

This image encapsulates everything about apple. It’s simple, clean, uses a high-quality image, and showcases their flagship product in the iPhone 13 Pro.
If you’re currently using a sliding image gallery as your homepage banner, it’s time to re-think your banner and use a single image.
9. Implement AMP
If you want to take your eCommerce site’s mobile experience to the next level, we recommend implementing AMP, or Accelerated Mobile Pages.
Google launched AMP as an open-source project that ensures mobile web pages operate at optimal speeds. AMP was built in collaboration with thousands of publishers, developers, websites, and companies.
When you create mobile pages with the AMP format, you receive:
- Faster performance and higher engagement on mobile devices
- Flexibility and tangible results

But what is AMP?
Great question.
Using AMP means that you convert a section of your eCommerce store to AMP. AMP pages are indexed on Google and offer instant page load time, faster mobile page loading, and high rankings on mobile search results.
AMP pages load instantly because AMP restricts CSS/HTML and Javascript. Without this code slowing down your webpage, visitors can automatically load AMP pages on mobile devices.
According to Forrester Consulting, AMP offers a 20% increase in sales and conversions compared to non-AMP pages. Furthermore, AMP pages load about four times faster than standard web pages, and users engage with AMP pages 35% more than regular mobile web pages.
How To Use AMP?
AMP cannot be implemented natively on eCommerce platforms like Shopify. Instead, you’ll need to use an app such as FireAMP, Shop Sheriff, or RocketAmp. Although AMP requires a bit of work to implement, the results are absolutely worth it.
Offering an outstanding user experience for mobile devices is priceless. If the majority of your web traffic currently comes from mobile devices, we recommend looking into AMP and integrating it into your eCommerce website.
10. Migrate Tracking Codes To Google Tag Manager
If you use several different tracking code managers to measure conversions and goals, we recommend consolidating them. Data collection is key for eCommerce businesses, but multiple tracking tags add to the number of requests on your website. In the end, your website’s speed will be impacted negatively.
It would be best if you condensed all of your tracking tags into a single Javascript request using a management solution like Google Tag Manager.

Google Tag Manager allows you to handle all your store’s tags with a single code snippet. It’s also easy to integrate with different eCommerce platforms like Shopify. However, Google Tag Manager is only available for Shopify Plus merchants, so this optimization technique may be out of your hands.
11. Use a Default System Font
You may have gone overboard on your eCommerce store’s design and chose a unique font that you thought might increase user engagement. However, we don’t recommend using special fonts because it can cause slow website loading times.
If your visitor doesn’t have the font downloaded on their computer or phone, they have to download the font to display your website’s text. This requires extra bandwidth and impacts your page speed performance.
For this reason, you must use a standard system font. System fonts are fonts that already exist on the majority of computers. These font families include mono, serif, and sans-serif. Within each font family, there are multiple font styles you can choose.
These include:
- Mono fonts: Consolas, Liberation Mono, Lucida Console, Menlo, and Monaco
- Sans-serif fonts: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, and Ubuntu
- Serif fonts: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, and Times New Roman
However, the most common website fonts and what we recommend using are:
- Arial
- Verdana
- Tahoma
- Impact
- Georgia
- Calibri
- Cambria
- Garamond
- Helvetica
These are all web-safe fonts that can adapt to any browser on any device. By using one of the above fonts, you can ensure your eCommerce site’s font will always be properly displayed on a web page.
12. Don’t Overuse Pop-ups
Product quick-view pop-ups can take up a lot of bandwidth on your website, especially if you have collection pages with multiple products. This is because quick-view pop-ups are sometimes pre-loaded and reduce your website’s speed.
For this reason, we recommend disabling this function if your customers aren’t using it. You can see if your customers are using the quick-view with tools such as Hindsight, Sumo, and Hotjar. These tools provide session replays where you can see browsing sessions from your visitors. This allows you to see what they click and where they navigate to on your website.
11. Upgrade Your Hosting
If you’ve done everything in your power to improve your eCommerce website speed but still aren’t satisfied, we recommend upgrading your hosting. Web hosting plays an essential role in website speed, and slow hosting packages will bottleneck your ability to enhance your store’s speed.
As users are browsing on your website, they are accessing remote files stored on web servers. Faster remote computers (hosts) provide faster access to the pages they’re browsing. For this reason, choosing a fast and reliable web host is essential.
If you’re using a website host that offers multiple hosting packages, take a look at the differences offered in higher-tier plans. For example, premium plans may come with more bandwidth and faster memory. Furthermore, your hosting provider may offer various hosting plans such as shared, reseller, VPS, and dedicated server hosting.
We recommend contacting your host’s customer support and asking which type of plan best suits your website and business.
Closing Thoughts
We hope you enjoyed this updated guide on how to improve your eCommerce site speed.
Now I’d like to hear from you: Which strategy from today’s guide will you try first?
Are you going to optimize your website images? Or focus on installing a responsive theme that’s designed for mobile?
Let me know by leaving a quick comment down below.